Steps To Create a Gmail Account For a Website
You will get a free 10GB storage to save all your emails no matter how loaded they may be with rich media.Follow these easy steps:
- Go To Google Apps for Domains
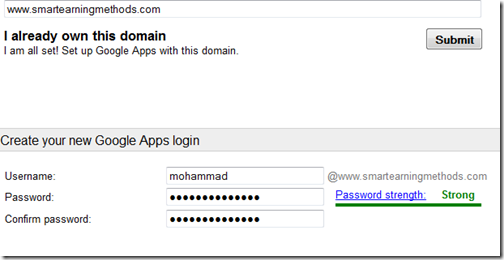
- Submit your website address without typing http://
- Then fill up the vacant blanks with required information. Keep your username simple because this will be attached to your domain name to create your custom Gmail account username. In my case I choose Mohammad for my sister blog.

4. Keep Alternate email address the same as your personal Gmail ID or any ID that you use frequently.
5. Click the submit button to create your account
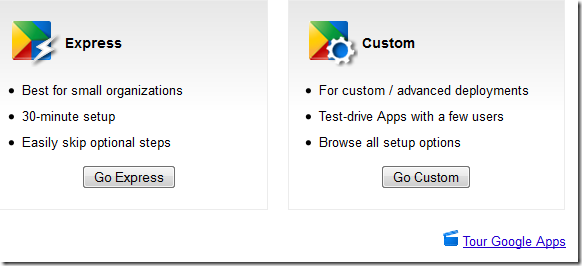
6. You have now successfully created an account with Google apps. Now you need to verify that you actually own the domain. You will be given two options Express and Custom. Choose express.

7. Click the next buttons till you get to Domain verification page. Here you get 5 options to verify your domain which are:
- Upload HTML File (Recommended Method)
- HTML Tag (under alternate Methods tab)
- Google Analytics (under alternate Methods tab)
- Domain Name provider (under alternate Methods tab)
Tip for Genesis Users:
Once done, hit the verify button and you are half done.
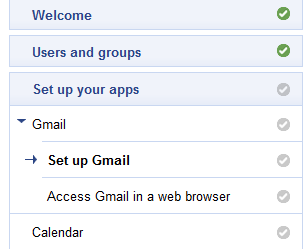
Click the continue link and you will be taken to Google Apps Setup wizard. You may keep all options default and keep clicking next till you reach setup Gmail:

Choose other from the drop down box which says "Choose your Host" Click Next
Setting up MX Records
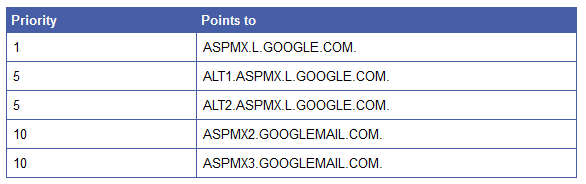
Here you will be given four MX entries that you need to submit to your webhost.

You will need to log into your web host account and navigate to DNS Manager or DNS settings. DNS zone is also called DNS Management, Mail Server Configuration, or Name Server Management, depends on your webhost. I will be sharing here the settings for hostgator here which will give you a clear observation on what to do.
Setting For HostGator:
- Log in your Control Panel
- Click the MX entry icon just under Mail
- Choose your domain
- Set Email routing to Automatically Detect Configuration
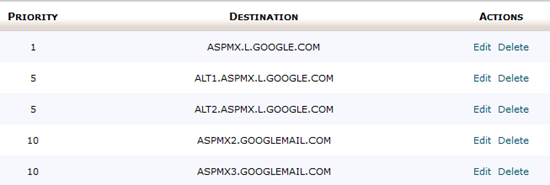
- Now enter 5 MX entries one by one inside the Records box. These MX entries are given to you by Google apps. While entering the destination remove the dot in the end. For example ASPMX.L.GOOGLE.COM. should be entered as ASPMX.L.GOOGLE.COM

5. When everything has been entered correctly it will look like this:

Note: If an MX entry exists by default, you may delete it and keep only the above 5 MX entries. It will take 24 hours for your Email to connect to Google servers so be patient
Go back to Google apps and keep on clicking next till you complete the wizard. Though completing the setup wizard is not necessary but to avoid the irritating prompting messages better complete it.
Congratulations! You have now successfully created a custom Gmail address for your website.